Comparing JavaScript and Node.js IDEs in 2021
February 17, 2021
I wrote an article almost 6 years ago comparing Node.js and JavaScript IDEs, however it has become painfully out of date with editors like Brackets and Nodeclipse on it! Here’s my new list for 2021, comparing IntelliJ vs VSCode vs Atom vs Sublime Text 3!
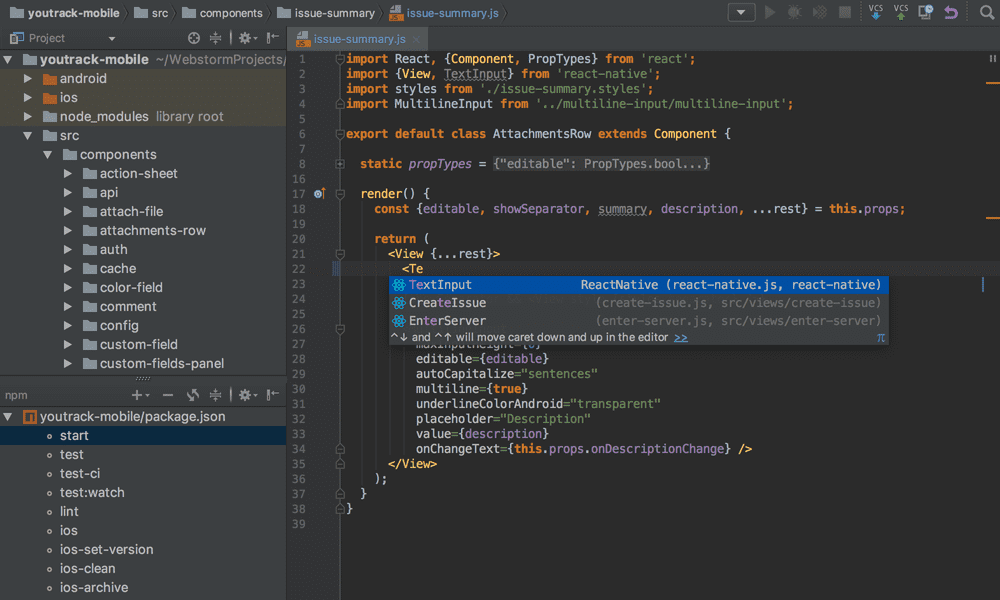
First up: JetBrains IntelliJ Ultimate / WebStorm
Back in 2015 IntelliJ was the best IDE for Java and a great IDE for many other language. Nowadays I use it for Golang, JavaScript, C, and generally any other language I want to start a project in. Since 2015 the support for languages has grown, and each language has more autocomplete/smart features. Even in 2015 the support for each language was top-notch and it continues to improve.
Pros:
- Plugins for nearly every popular language, most maintained by JetBrains themselves. These are high quality plugins that constantly improved with each release.
- Once launched, generally feels snappy and responsive.
- Built-in features for most everything that users want.
- The Vim plugin can use normal Vim configuration files, but as far as I understand, it’s still a complete reimplementation of Vim that has had everything I’ve tried with it. Best Vim integration with an existing IDE I’ve ever seen.
Cons:
- Paid
- The launch time is still longer than most editors. It can be up to 15s even on an SSD.
- While the community around developing open source plugins exists, it’s a lot smaller than other editors. I’m assuming it may be due to the fact that some features are behind the paid version of IntelliJ and the fact that Java isn’t as popular as other languages used for editor plugins (mainly JavaScript.)
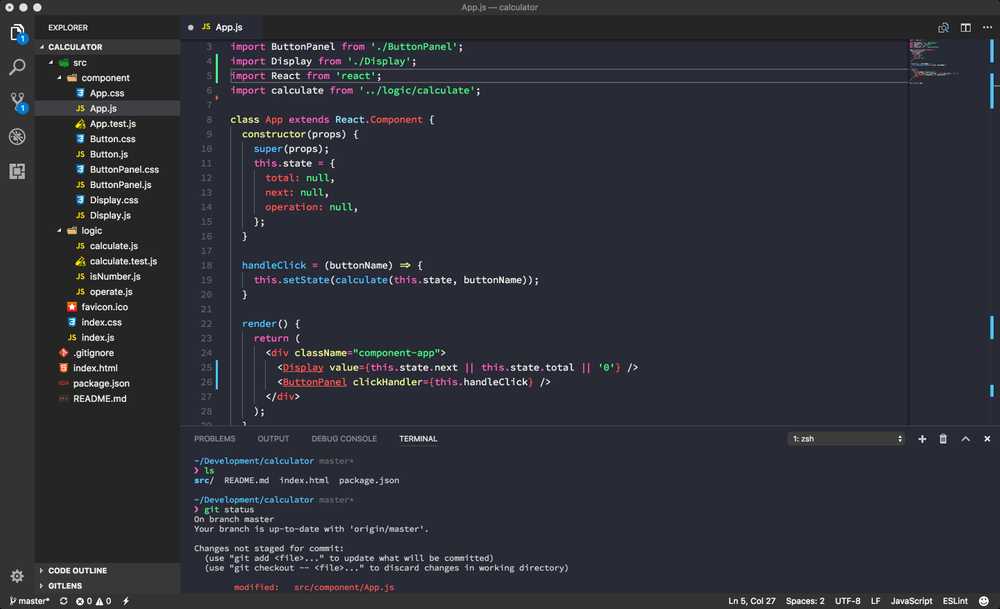
Next Up: Visual Studio Code
Visual Studio Code was a surprise when it came out, simply being a better version of the existing Electron-based editor Atom. Everything was written in TypeScript, it was open source, and it even launched with great integration for TypeScript. Over time extensions have come out for Golang, Rust, Java, and many other languages with each plugin being open sourced. The editor legitimately can now compete with its much older brother, Visual Studio.
Pros
- Completely open source, completely free.
- Extensions for anything you can imagine.
- Clean editor layout, very easy to get started with initially.
- TypeScript, JavaScript, and Node.js support is top-notch and well polished.
Cons
- Extension quality can highly vary due to most being created by the community.
- The configuration is very in-depth, but you’ll generally have to tweak several things to get stuff working.
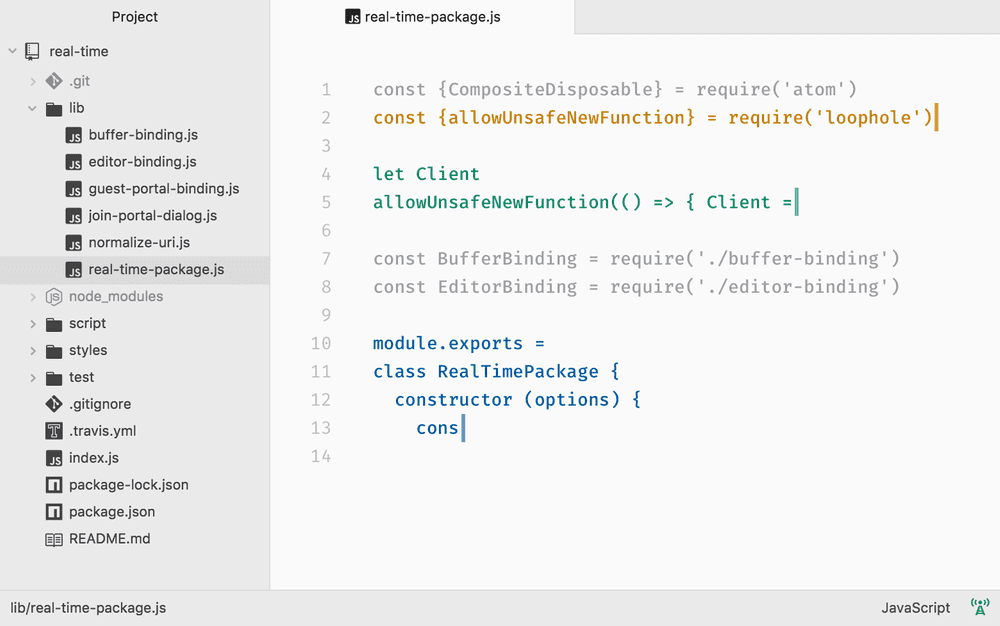
Not VSCode: Atom
Atom is an Electron-based editor like Visual Studio Code, however it’s actually the original Electron-based editor because it invented the Electron framework. While Atom was very fancy when it came out, in 2021 it feels like the slower, harder to use version of Visual Studio Code. As well, now that Microsoft owns GitHub (who created the Atom editor) I’m curious if there will ever be an attempt to consolidate Atom into VSCode.
Pros
- Being older than VSCode, may have certain extensions that are unique to it.
- The new “Teletype” feature seems cool, allowing anyone to edit a file while you’re working on it.
- Easy to use, it’s even more of a “text editor but with extensions” than even VSCode.
Cons
- Atom suffers from feeling bloated. While having less features than similar editors, it is slower, and harder to configure.
- The support for languages is worse than other editors such as IntelliJ or VSCode. The autocomplete is slow, inaccurate, and many of the things such as Quick Actions don’t work very well for the language that are supported.
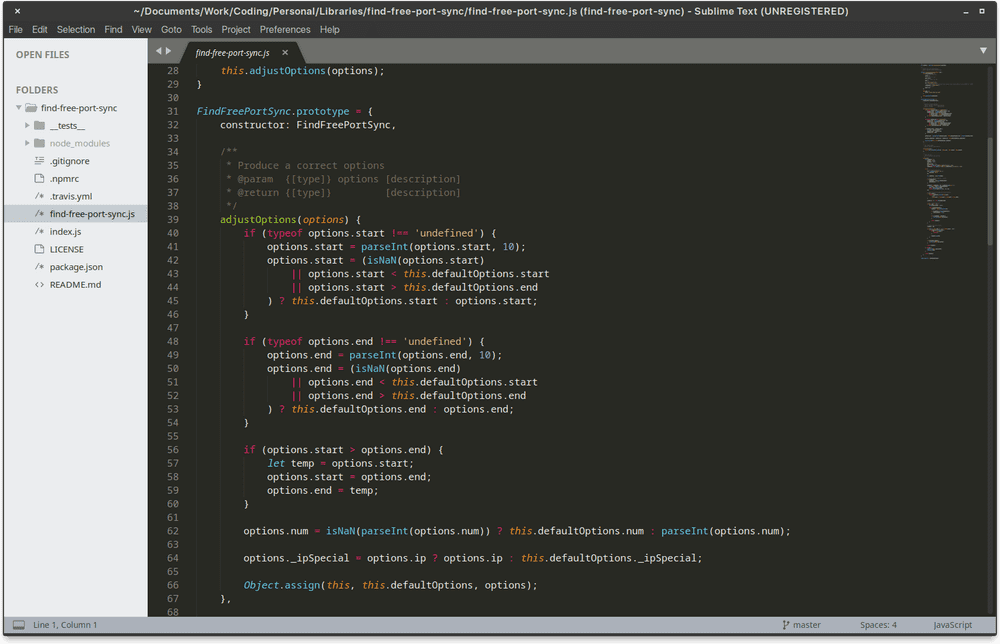
The fastest: Sublime Text 3
Constantly hailed as the gold standard in terms of editors, how well does it stand up as a Node.js/JavaScript IDE? Sublime Text continues to be fast, never feeling slow. Between the near instant launch time, fast movements in the editor, and clean keyboard shortcuts, it remains the smoothest typing experience of any of the other editors in this list;
Pros
- Sometime recently, Package Control got a built-in installation option in the editor (just like I recommended in my original article!). This puts the ability to install other packages on about the same level as other editors.
- Snappy.
- If you’re coming from using Vim in the terminal because you like having less layers between you and the text, Sublime Text 3 expands on that experience without adding any bloat.
Cons
- Packages are super hit or miss, generally miss. A lot of language features for TypeScript/JavaScript just don’t exist in the current packages (although this could change with the Language Server Protocol!)
- The package installation process generally involves browsing packages in the browser, as the built-in search is poor compared to other editors.
- Doesn’t bring in a lot of features found in an “IDE”, including missing some core things I look for in IDEs such as an integrated terminal. Again if you’re looking for a lightweight editor, Sublime is truly, Sublime.
In Closing
I understand I could go over dozens of other editors, but I truly believe only these bring an IDE experience mostly out of the box. If you’re a developer looking for an IDE experience right now, I recommend installing Visual Studio Code and giving it a go. If you develop in other languages (especially including Java) or need even more IDE features and quick actions checking out the trial of IntelliJ Ultimate won’t let you down. Finally if you’re the type of person who wants a minimalist “IDE” experience, Sublime Text 3 should tick all of your boxes.